Landing Page
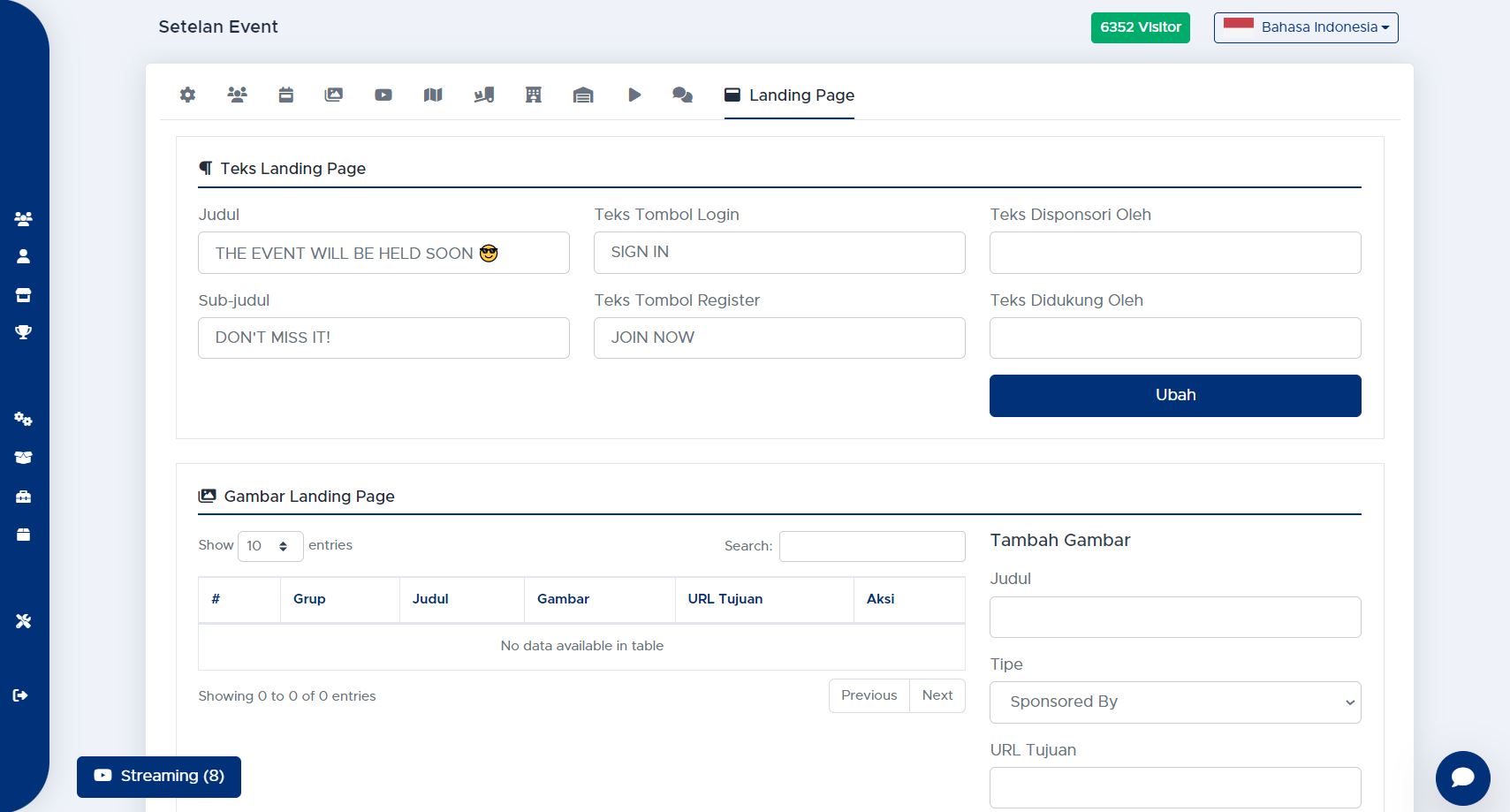
Halaman Landing Page berisikan data yang berhubungan dengan tampilan dari landing page event virtual yang sedang berlangsung. Pada halaman Landing Page, Event Organizer dapat melakukan perubahan pada data yang ada seperti elemen teks untuk landing page dan gambar atau logo yang digunakan pada landing page. Berikut cara untuk melakukan perubahan pada data yang terdapat pada halaman Landing Page.

Mengubah Elemen Teks yang Ada pada Landing Page
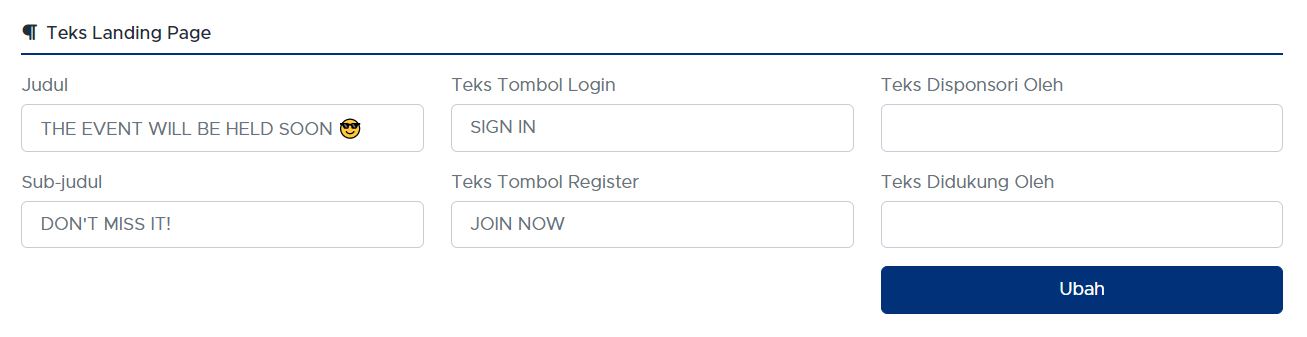
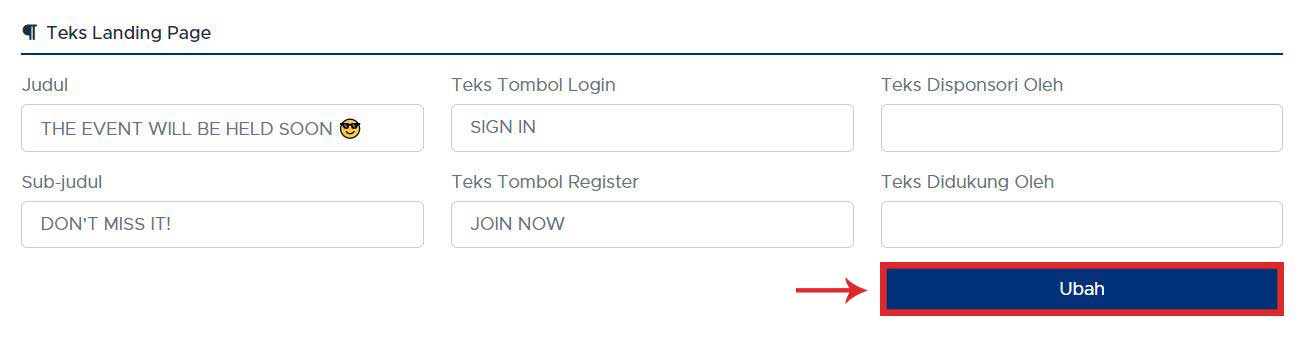
- Anda dapat melakukan perubahan terhadap title, subtitle, login button text, register button text, sponsored by text, supported by text. Isikan perubahan yang Anda inginkan pada setiap input box yang disediakan.

Keterangan :
Title : Anda dapat melakukan perubahan terhadap judul yang akan ditampilkan pada halaman landing page.

Subtitle : Anda dapat melakukan perubahan terhadap subjudul yang akan ditampilkan pada halaman landing page.

Login Button Text : Anda dapat melakukan perubahan terhadap text yang akan tampil pada tombol login.
Register Button Text : Anda dapat melakukan perubahan terhadap text yang akan tampil pada tombol register.

Sponsored By Text : Anda dapat melakukan perubahan terhadap text “sponsored by” yang akan ditampilkan.
Supported By Text : Anda dapat melakukan perubahan terhadap text “supported by” yang akan ditampilkan.
- Klik tombol Update untuk menyimpan perubahan.

Menambahkan Gambar atau Logo pada Landing Page

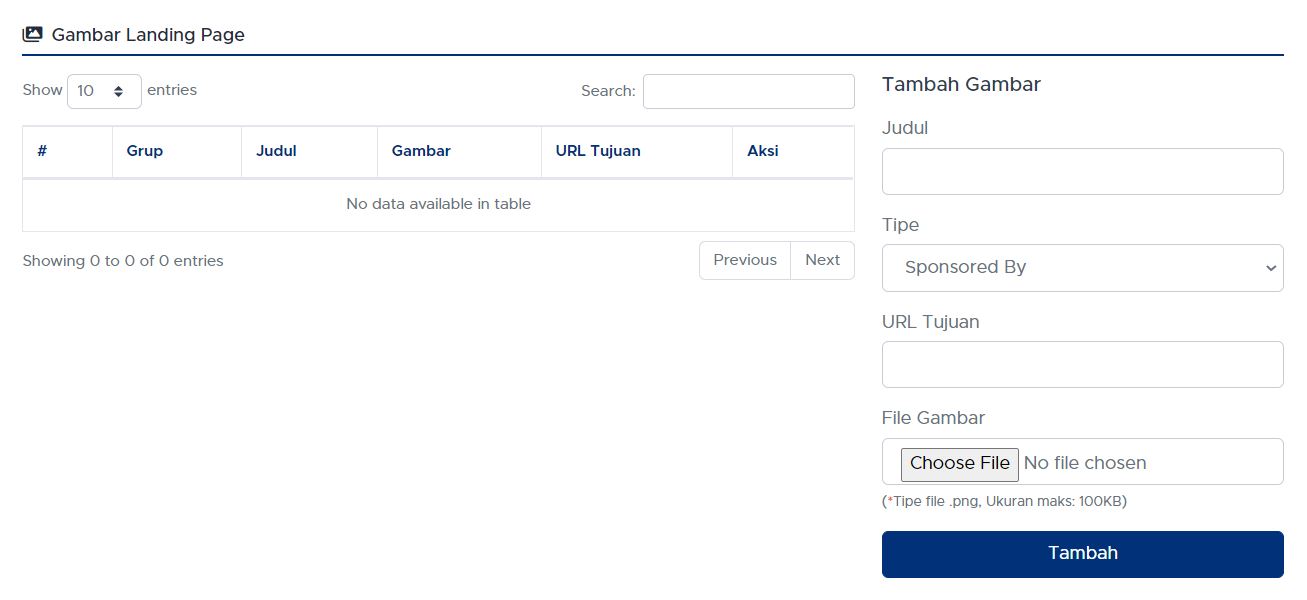
- Pada bagian judul, Anda dapat memberikan nama untuk file image (logo) yang akan ditampilkan pada halaman landing page.
- Pada bagian tipe, Anda dapat mengelompokkan image (logo) tersebut ke dalam 3 jenis kelompok.

- Keterangan:
- Sponsored By : menambahkan logo dari sponsor yang terlibat dalam event.
- Supported By : menambahkan logo dari pihak-pihak yang membantu sebuah event.
- Landing Page Logo : menambahkan logo acara di dalam landing page.
- URL Tujuan, Anda dapat menambahkan link URL yang dapat diakses ketika image(logo) diklik.

Format Redirect URL:
https://[link website]
- Klik input box pada Image File untuk memilih file gambar yang akan Anda gunakan.

- Pilih file gambar dengan ketentuan berikut:
- File gambar bertipe .png
- Ukuran maksimal gambar adalah 100KB
Contoh :

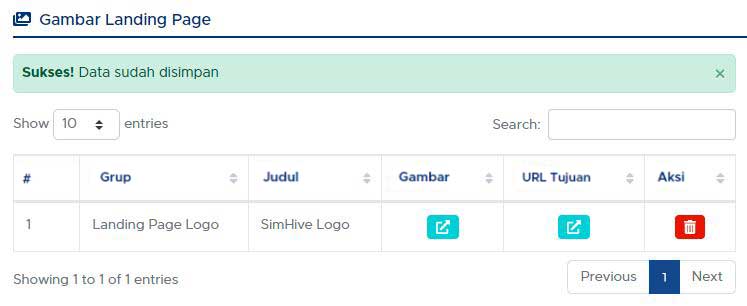
- Apabila Anda berhasil melakukan tambah data, akan muncul kotak dialog seperti dibawah ini

Tampilan landing page setelah ditambahkan logo SimHive :

Menghapus Gambar atau Logo pada Landing Page
- Klik tombol hapus untuk menghapus data gambar.
- Akan keluar panel konfirmasi, klik OK untuk menghapus data tersebut.
- Anda berhasil menghapus gambar atau logo pada Landing Page.